Está construindo um tema para um cliente ou para você mesmo? Esta seção irá guiá-lo por todas as etapas.
Ambiente de desenvolvimento
Edools CLI - Criando um ambiente de desenvolvimento
Neste tutorial você aprenderá a criar um ambiente de desenvolvimento na sua máquina para que possa trabalhar nos seus temas personalizados de maneira ágil e com o editor de código de sua preferência.
Antes de começar verifique se você já tem instalado o npm, que é um gerenciador de pacotes que possibilita que você instale plugins na sua máquina. Caso você não possua o npm você pode instalar usando as instruções desse link.
Requisitos
- Além do npm é importante verificar que você está instalado a versão mais atualizada da nossa linha de comando
- Esse tutorial só é válido para ambientes Unix, como Linux e Mac. Ainda não possuímos suporte a Windows
- É necessário que você tenha instalado o Node.js
Segue o passo a passo abaixo para utilizar o npm no seu ambiente de desenvolvimento:
Verifique se o npm está instalado em seu computador.
Instale a CLI (
npm i -g edools-theme-cli), ou visite o linkhttps://www.npmjs.com/package/edools-theme-clipara maiores informações referente à instalação.Para criar um novo tema com a configuração básica, você pode usar (
edt i) para começar a editar um um tema existente baixado da sua escola.
Exemplo:
mkdir my-theme
cd my-theme
edt i "mytheme" "Author Name"
*OBS: Não crie o nome da pasta nem do tema com letras maiúsculas ou com espaço.
- Clone o template de sua escola, ative-o e digite no final da url:
/themes/paramsFeito isso, você terá acesso ao id de sua escola (id), o id do seu tema (theme_id) e vários outros dados necessários para o próximo passo.
Exemplo: suaescola.myedools.com/themes/params
- Verifique que dentro do diretório criado anteriormente terá um arquivo chamado
theme.json, onde será necessário que configure-o com as informações encontradas no passo anterior, porém, para preencher o campo"token": "put-your-token-here", será necessário fazer uma requisição POST https.
Exemplo de como preencher o theme.json:
{
"name": "NOME DA ESCOLA",
"description": "DESCRIÇÃO",
"author": "NOME DO AUTOR",
"folder_name": "NOME DA PASTA",
"sandbox_url": "URL DA ESCOLA",
"sandbox_school_id": ID DA ESCOLA,
"sandbox_theme_id": ID DO TEMA,
"token": "TOKEN" (VERIFIQUE O TUTORIAL ABAIXO)
}
Segue tutorial para fazer esta requisição:
Recomendamos o site https://www.hurl.it/ para a realização da requisição, mas caso deseje utilizar outro, não tem problema.
Primeiramente é necessário que convide um admin para a sua escola só para realizar essa requisição, NÃO logue com esse admin em sua escola novamente, pois isso fará com que a token seja trocada, assim tendo que refazer o processo de verificação de token novamente.
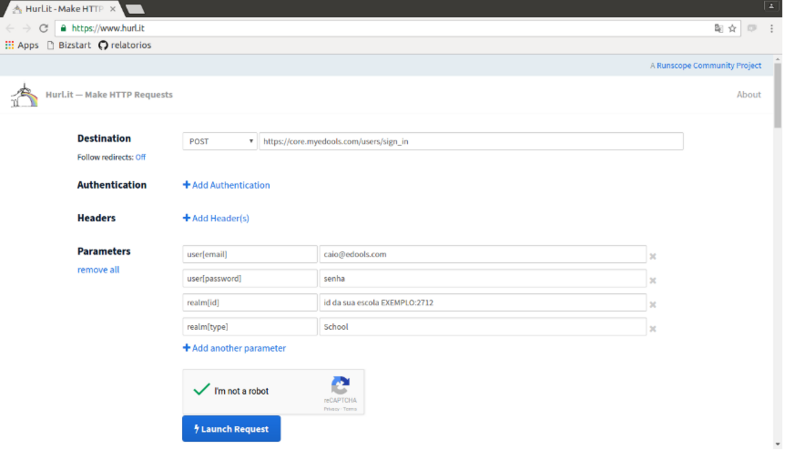
Abaixo, está localizado um print de exemplo de como você deverá preencher as informações para realizar a requisição:

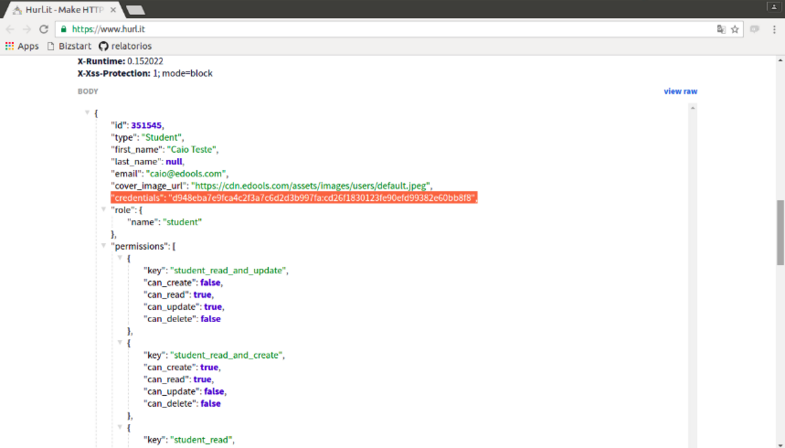
Feito isso, basta descer a página até BODY e utilizar a token gerada, localizada em Credentials. Segue imagem exemplo:

Caso deseje ter acesso ao helper, execute edools-theme (ou o alias
edt -h) no diretório do tema criado, e para saber a versão basta digitaredt -v.Para fazer a build dos assets do seu tema (scss, js, arquivos do bower js) basta utilizar o comando
edt buildouedt b.Para iniciar a CLI, basta digitar o comando
edt souedt serve, assim será criado um servidor local onde ocorre toda as alterações feitas localmente e faz o upload dos arquivos para a sua url de sandbox.
Comandos Opcionais:
O `edt upload` ou `edt u`carrega um único arquivo ou todo o tema se nenhum caminho de arquivo for fornecido.
OBS: Esse comando sobrescreve o arquivo remoto, se você não colocar um caminho de arquivo de entrada, todos os arquivos remotos serão sobrescritos pelos arquivos locais.
O `edt download` ou `edt d` faz o download de um único arquivo ou todo o tema se nenhum caminho de arquivo for fornecido.
OBS: Esse comando sobrescreve o arquivo local, se você não colocar um caminho de arquivo de entrada, todos os arquivos locais serão sobrescritos.
Precisa de ajuda?
Comece visitando nossa base de conhecimento.
Não encontrou o que procura? Envie um email para nosso time no endereço [email protected].