Visão geral
Para fazer qualquer personalização na sua escola online será necessário modificar seu tema. Você pode fazer isso a partir da página de configuração de Temas no menu Aparência.

Basicamente, você pode personalizar um Tema Edools de duas formas:
- fazendo mudanças na página de personalização de tema (para iniciantes);
- editando o código fonte do tema com o Editor HTML/CSS (para designers).
Como os temas funcionam
Cada Tema Edools é composto por um conjunto de arquivos que controlam todo o layout da sua escola online. Cada arquivo possui a extensão .liquid e é conhecido como um Template Liquid porque contém código escrito na linguagem de templates Liquid.
Além do código Liquid, você pode usar outras linguagens em um arquivo .liguid, incluindo HTML, CSS e JavaScript. Aqui não entraremos em muitos detalhes sobre como o Liquid funciona, caso queira se adiantar, separamos uma seção inteira só para isso.
Sua escola nasce com um tema publicado, que chamamos carinhosamente de Elegance, e durante todo o tempo você só pode ter um tema publicado por vez.
Antes de começar a personalização de um tema, sempre recomendamos que você duplique o tema em uso com objetivo de manter uma cópia de segurança.
A partir da página de configuração de temas, existem duas maneiras para personalizar seu tema. Você pode:
- ir para página personalização de tema, ou
- ir para o editor HTML/CSS.
Página de personalização
A página de personalização permite visualizar e alterar as configurações nativas do seu tema.
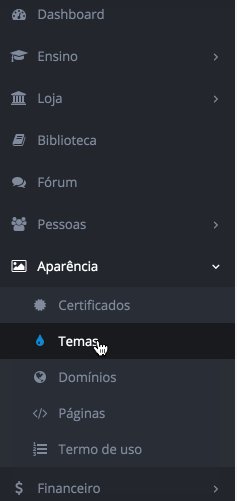
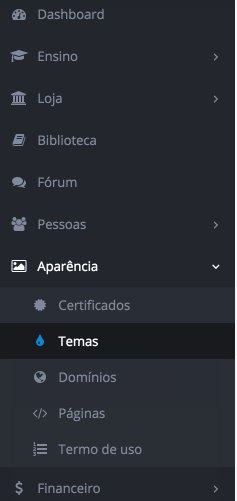
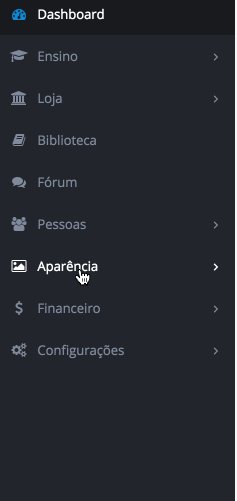
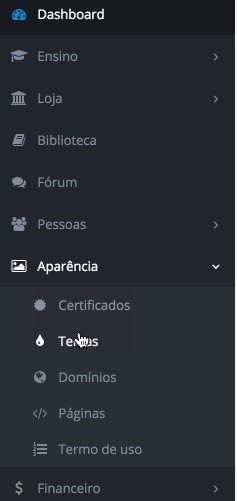
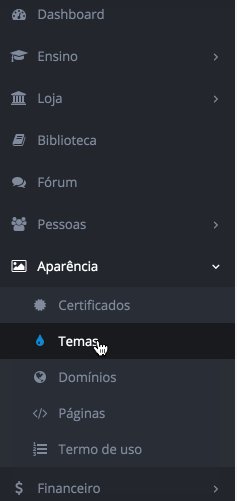
No menu administrativo, clique em
Aparênciae depois emTemas:
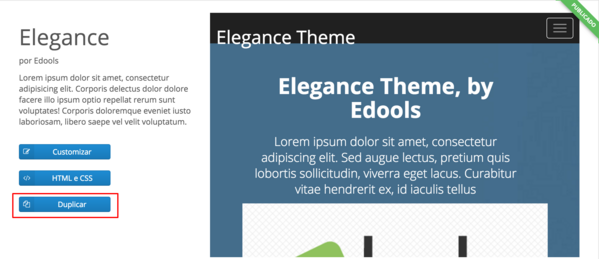
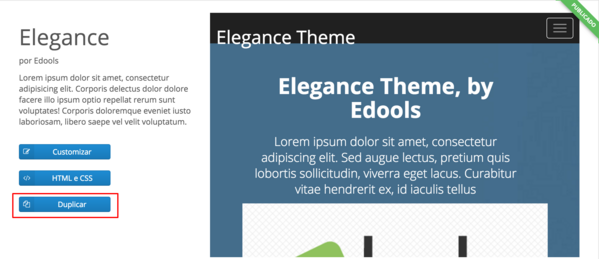
Clique em
Duplicarpara salvar uma cópia de segurança da versão atual do seu tema:
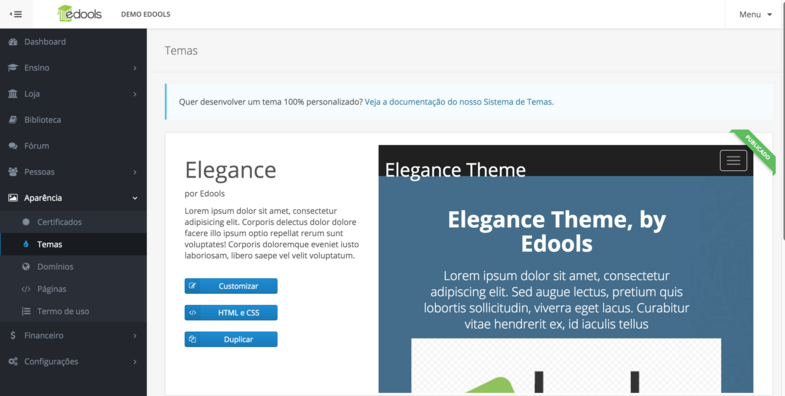
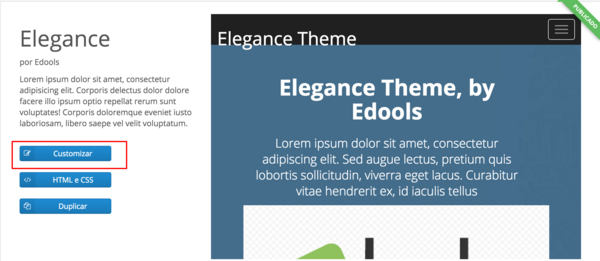
Clique em
Customizar:
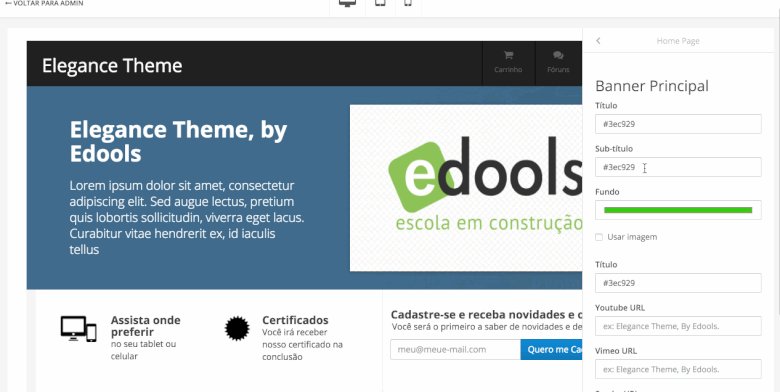
Com a página de personalização aberta, você porerá fazer muitas mudanças no layout da sua escola online. A página mostra uma pré-visualização do tema e categorias de configurações que você pode mudar:

Editor HTML/CSS
Atenção: Você está entrando em território de desenvolvedor!
Nós recomendamos fortemente que busque ajuda caso não tenha familiaridade com desenvolvimento Web.
Na página do Editor HTML/CSS você poderá alterar os arquivos .liquid que compõem o seu tema.
No menu administrativo, clique em
Aparênciae depois emTemas:
Clique em
Duplicarpara salvar uma cópia de segurança da versão atual do seu tema:
Clique em
HTML/CSS:
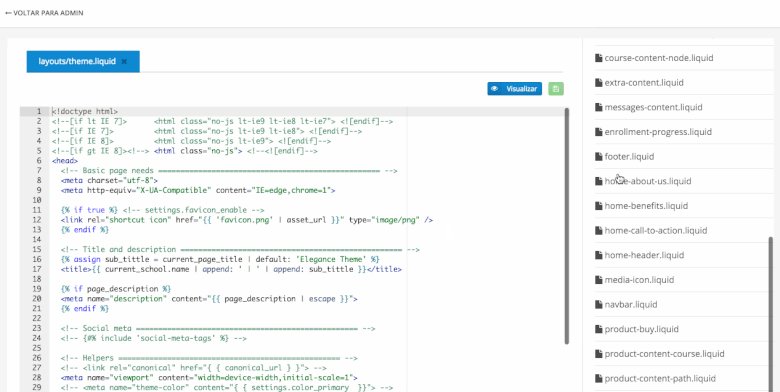
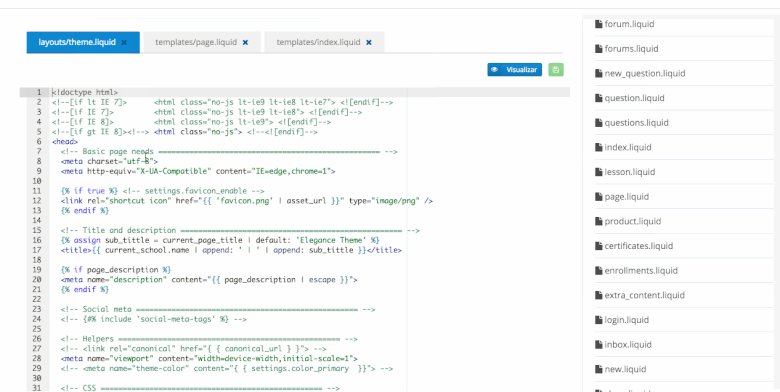
Na página do Editor HTML/CSS você poderá editar todos os arquivos do seu tema. A página mostra uma lista de arquivos e um espaço para editá-los:

Quando você clica em um arquivo da lista, ele será aberto no painel do editor. Você pode abrir e trabalhar em vários arquivos de uma vez.
Os arquivos do tema podem ser divididos em diferentes categorias e são organizados nas seguintes pastas:
- Assets: arquivos de imagens, fontes, scripts e folhas de estilo.
- Config: arquivos que contêm dados de configuração para o seu tema.
- Layouts: arquivos que controlam o layout geral do seu tema.
- Locales: arquivos que contêm arquivos de tradução para o seu tema.
- Snippets: arquivos que contêm pedaços de código que são usados por outros arquivos do seu tema.
- Templates: arquivos que controlam o layout para partes específicas do seu tema, como páginas de conteúdo ou produtos.
Como fazer backup
Antes de começar a experimentar algumas personalizações, a primeira coisa que você deve fazer é uma cópia do seu tema atual. Use a cópia duplicada como sua versão de de backup caso precise restaurar o tema.

Caso algo aconteça de errado, basta publicar o tema duplicado e tudo voltará ao normal.
Exemplos de implementação
Para começar a "botar a mão na massa", é fundamental que você tenha lido os itens anteriores de Personalização de temas.
Nesse tópico, mostraremos funcionalidades que você poderá implementar em qualquer parte do código de sua escola e utilizar com máximo proveito a capacidade de personalização de tema que disponibilizamos para você.
Como implementar um dropdown?
Atenção: Caso o seu tema seja personaliazado, os exemplos utilizados neste tutorial PODEM não servir para a implementação do dropdown no seu tema, devendo ser feita de maneira diferente.
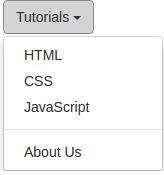
O dropdown é a possibilidade do meu botão abrir uma aba, um menu, com outros botões dentro do mesmo. Por exemplo: ao clicar em um botão chamado Tutorials, vai abrir uma aba que nela irá aparecer os subitens do downpdown HTML, CSS, JavaScript e About US, como mostra na imagem abaixo.

Para implementar o dropdown no menu de sua escola, basta seguir o seguinte tutorial:
Vá na personalização avançada de sua escola ( Entre como administrador, vá em Aparência > Temas > Código Fonte) OBS: lembre- se que será necessário duplicar o seu tema e é importante salientar que você saiba exatamente em qual local da navbar você quer acrescentar esse link/botão.
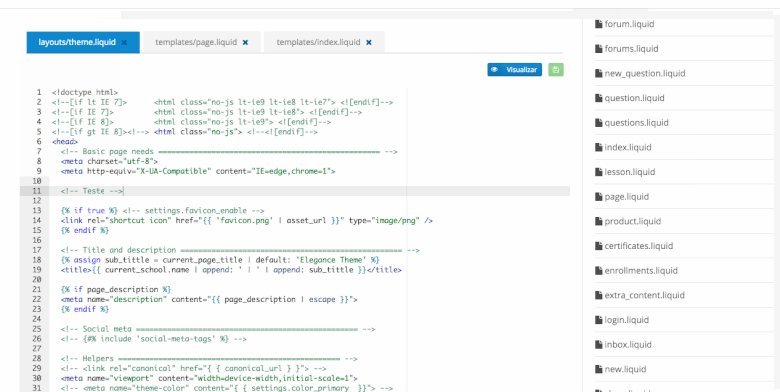
Procure por Snippets, e dentro de Snippets encontre navbar.liquid (arquivo responsável pelo menu de sua escola).
Encontre a classe abaixo e coloque o código em qualquer lugar antes da tag
<li>ou após a tag</li>
<div class="collapse navbar-collapse" id="header-menu">
<ul class="nav navbar-nav navbar-right">
Exemplo:
1-<div class="collapse navbar-collapse" id="header-menu">
2- <ul class="nav navbar-nav navbar-right">
ABAIXO DAQUI, VOCÊ PODERÁ COPIAR IGUAL.
3- <li class="dropdown">
4- <a href="#" class="nav navbar-nav navbar-right" data-toggle="dropdown">
5- <span class="logged-user">Nome do Botão/link</span>
6- <span class="caret"></span>
7- </a>
8-
9- <ul class="dropdown-menu">
10- {% if current_user.type == 'Student' %}
11- <li>
12- <a href="{{ current_user | profile_path }}">
13- <i class="icon-user"></i>
14- <span>Nome do subitem 1</span>
15- </a>
16- </li>
17- {% endif %}
18- </ul>
19- </li>
20-
CASO QUEIRA CRIAR MAIS DE 1 SUBITEM, DÊ ENTER APÓS A TAG </li> DA LINHA 16
DESTE TUTORIAL E COLE ESTE CÓDIGO NA LINHA 17
21- <li>
22- <a href="{{ current_user | profile_path }}">
23- <i class="icon-user"></i>
24- <span>Nome do subitem 2</span>
25- </a>
26- </li>
Vamos à explicação deste código:
<li class="dropdown">- Quando você for colocar o dropdown, copie essa linha exatamente como está escrita, pois ela é responsável pelo início do dropdown.
<a href="#" class="nav navbar-nav navbar-right" data-toggle="dropdown">- Nessa linha se localiza o href (link para onde você será mandado quando clicar. No caso está # pois para funcionar o dropdown, o botão inicial não tem que mandar o usuário para nenhum link, ou seja, isso também deve ser igual no seu código.), o class (responsável pelo nome da classe que pode ou não estar incluso algum css, no caso você deve colocar igual está no código (
class =”nav navbar-nav navbar-right”) e o data-toggle também deve permanecer igual.
- Nessa linha se localiza o href (link para onde você será mandado quando clicar. No caso está # pois para funcionar o dropdown, o botão inicial não tem que mandar o usuário para nenhum link, ou seja, isso também deve ser igual no seu código.), o class (responsável pelo nome da classe que pode ou não estar incluso algum css, no caso você deve colocar igual está no código (
<span class="logged-user">AQUI FICA O NOME DO LINK/BOTAO</span>- Onde está class=”logged-user”, você poderá trocar pelo nome que preferir.
<span class="caret"></span>- Essa classe vem do bootstrap, é uma imagem de uma setinha pra baixo, caso queira referenciar que o link/botão é um dropdown (opcional colocar).
</a>- Tag para fechar o href e terminar o primeiro link/botão.
Com a estrutura toda montada acima, basta apenas colocar os subitens e para onde eles redirecionarão o usuário no momento em que eles clicarem.
<ul class="dropdown-menu">- Esta linha se refere ao subitem do dropdown, ou seja, deve ser copiada exatamente igual.
{% if current_user.type == 'Student' %}- A condição IF está fazendo a seguinte verificação: SE o usuário é um aluno, ele mostrará o código abaixo (no caso seria o subitem do link/botão) para este usuário. Outro exemplo seria retirar essa condição (
{% if current_user.type == 'Student' %}) , onde caso o usuário esteja deslogado, irá aparecer para ele o subitem, lembrando que caso retire essa condição, será necessário retirar o{% endif %}também. Caso queira outros exemplos de condições, basta olhar nesse local mesmo (navbar.liquid), há vários exemplos.
- A condição IF está fazendo a seguinte verificação: SE o usuário é um aluno, ele mostrará o código abaixo (no caso seria o subitem do link/botão) para este usuário. Outro exemplo seria retirar essa condição (
<a href="{{ current_user | profile_path }}">- Aqui é onde se encontra o caminho que o usuário vai ser levado quando ele clicar no link/botão. Um exemplo para melhor entendimento seria :
<a href="/forums">, onde levará o aluno para os fóruns do curso.
- Aqui é onde se encontra o caminho que o usuário vai ser levado quando ele clicar no link/botão. Um exemplo para melhor entendimento seria :
<i class="icon-user"></i>- Aqui se encontra o ícone que ficará ao lado do link/botão (opcional) caso queira colocar outros ícones, vá em http://bootstrapmaster.com/live/real-static/icons-simple-line-icons.html
<span>NOME DO SUBITEM</span>- Aqui será onde você colocará o nome do subitem que você desejar.
Caso tenha interesse em aprender mais sobre dropdowns e implementar de diferentes formas, vá neste turotial do bootstrap: http://getbootstrap.com/components/#dropdowns
Precisa de ajuda?
Comece visitando nossa base de conhecimento.
Depois dê uma conferida nas discussões na nossa comunidade.
Não encontrou o que procura? Fique a vontade para enviar sua dúvida/dica/sugestão/erro clicando aqui e depois no botão * Nova publicação**.